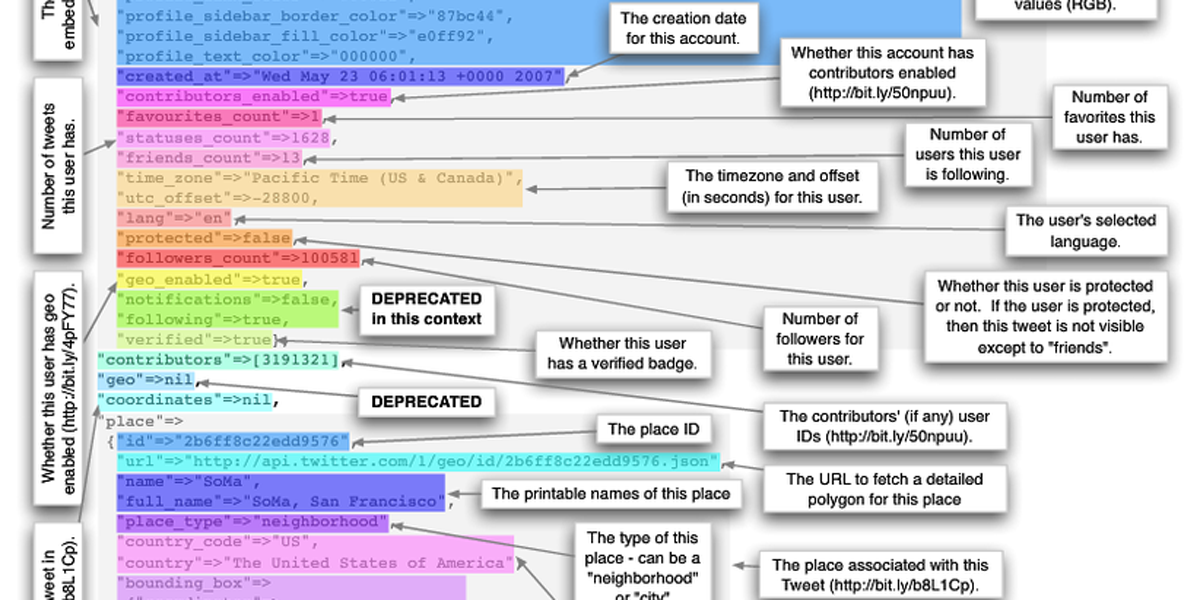
[cs_content][cs_section parallax=”false” style=”margin: 0px;padding: 45px 0px;”][cs_row inner_container=”true” marginless_columns=”false” style=”margin: 0px auto;padding: 0px;”][cs_column fade=”false” fade_animation=”in” fade_animation_offset=”45px” fade_duration=”750″ type=”1/1″ style=”padding: 0px;”][cs_text]This semester, Team Wearables is committed to providing faculty interested in digital rhetoric and pedagogy with lesson plans that get at the heart of academic issues surrounding the proliferation of wearable devices. Our first set of lessons this semester focuses on one particularly salient issue concerning the examination of wearable technology today: metadata.[/cs_text][x_image type=”none” src=”https://www.dwrl.utexas.edu/wp-content/uploads/2016/09/metadata.png” alt=”” link=”false” href=”#” title=”” target=”” info=”none” info_place=”top” info_trigger=”hover” info_content=””][cs_text]Metadata isn’t a recent phenomenon. The Dewey Decimal System creates metadata so that the books, journals, and periodicals we need are easier to find in our libraries. Metadata in the digital world works similarly, but with one very important difference: the metadata that Fitbits, Apple Watches, and yes, even Smartphones, produce tracks people as much as it does the devices we carry. This makes metadata a rich source of information, controversy, and therefore, rhetorical inquiry.
The mid-term lesson plans we’ve developed offer perspectives ranging from humanist to post-humanist, and express evaluations of metadata that fluctuate from laudatory to Near-Orwellian. But what each of them has in common is a recognition of the importance that metadata plays in our contemporary world that seems absolutely entranced with “the internet of things.”
Access the lesson plans in the slider below, or using the buttons at the bottom of this post.[/cs_text][x_slider animation=”slide” slide_time=”7000″ slide_speed=”1000″ slideshow=”false” random=”false” control_nav=”false” prev_next_nav=”true” no_container=”false” ][x_slide]
Shaherzad’s lesson plan, “Wearable Devices as Personal Archives”, treats smartphones as living repositories. By combing their smartphones for information students begin to understand that the translation of data into subjective experience has something to do with our contemporary understanding of the archive. Shaz presents metadata as an overall positive force in cultural development by framing metadata as an act of democratization. The ubiquity of metadata and its ease of access allows for the creation of new archives and therefore new historical perspectives.[/x_slide][x_slide]
Andrew’s lesson plan, “Thync-ing about Technology & Emotion”, on the other hand, embraces a post-humanist position. Instead of treating data points as an eye through which to view our humanity, this lesson plan focuses on the “Thync” device, a wearable that connects through iOS to provide an ‘escape’ from the everyday rigors of being human. That is, Andrew’s lesson asks students to understand the rhetorical implications of wearable devices: are they the new means of agency or merely electric shock treatment remediated for the 21st century?[/x_slide][x_slide]
Reinhard’s lesson plan, “Data, Privacy and Identity on Facebook”, asks students to confront the dual facts that 1) people offer their personal information online, even though 2) they have great concerns regarding its use. Situated at the intersection of social media, smartphones, and the commodification of metadata, the lesson encourages students to think about how Facebook has become amenable to the creation of personal advertising bubbles, thanks to wearable devices.[/x_slide][x_slide]
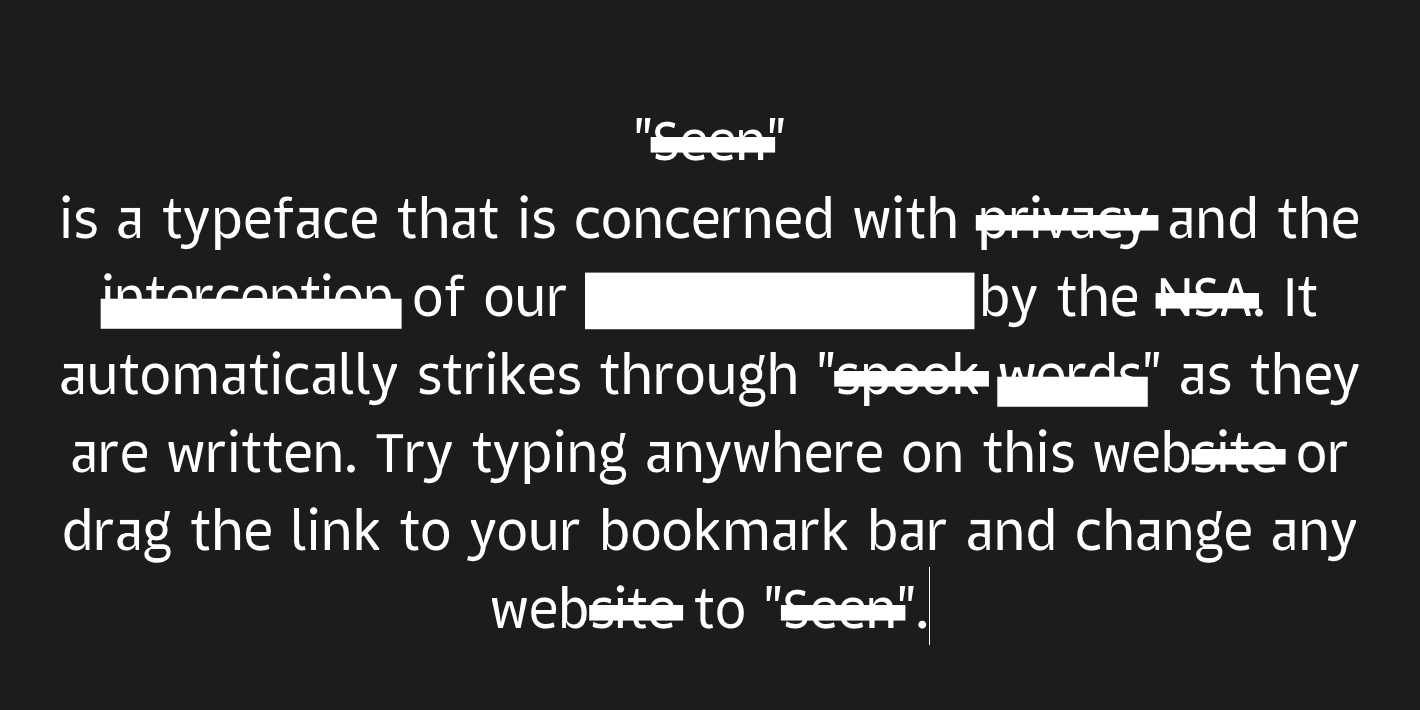
Joseph’s lesson plan, “Wearable Tech and Metadata”, asks students to contemplate the power that metadata carries with regard both to tracking and to writing. This lesson begins by asking students to write a narrative using trackable data to prove assertions and ends with the website Project “Seen,” a site that purports to show users words that the NSA actively tracks. The lesson asks students to wrestle with a serious question: How do rhetorics surrounding metadata change what (and how) we write in the digital age?[/x_slide][/x_slider][cs_text]Team Wearables is excited to offer these lesson plans to faculty who are interested in teaching digital pedagogy in the classroom. We’ve worked hard to bring a suite of lessons that are sure to instruct, educate, and stimulate students and provide exceptional means by which to assess assignments that relate to wearable devices and the proliferation of metadata. Peruse at your pleasure, and be sure to let us know what works and what doesn’t. We hope you like the lesson plans as much as we liked talking about and creating them!
Teaching in a DWRL classroom? Need a hand or want to schedule a data visualization workshop for your students? Visit our mentoring office in PAR 8B or email a staff member to learn more about our consulting and support services.[/cs_text][/cs_column][/cs_row][/cs_section][cs_section parallax=”false” style=”margin: 0px;padding: 45px 0px;”][cs_row inner_container=”true” marginless_columns=”false” style=”margin: 0px auto;padding: 0px;”][cs_column fade=”false” fade_animation=”in” fade_animation_offset=”45px” fade_duration=”750″ type=”1/4″ style=”padding: 0px;”][x_button size=”global” block=”false” circle=”false” icon_only=”false” href=”https://www.dwrl.utexas.edu/2016/11/09/lesson-plans-wearable-devices-as-personal-archives/” title=”” target=”” info=”none” info_place=”top” info_trigger=”hover” info_content=””]Personal Archives[/x_button][/cs_column][cs_column fade=”false” fade_animation=”in” fade_animation_offset=”45px” fade_duration=”750″ type=”1/4″ style=”padding: 0px;”][x_button size=”global” block=”false” circle=”false” icon_only=”false” href=”https://www.dwrl.utexas.edu/2016/11/09/thyncing-about-technology-emotion/” title=”” target=”” info=”none” info_place=”top” info_trigger=”hover” info_content=””]Posthuman Affects[/x_button][/cs_column][cs_column fade=”false” fade_animation=”in” fade_animation_offset=”45px” fade_duration=”750″ type=”1/4″ style=”padding: 0px;”][x_button size=”global” block=”false” circle=”false” icon_only=”false” href=”https://www.dwrl.utexas.edu/2016/11/09/data-privacy-facebook/” title=”” target=”” info=”none” info_place=”top” info_trigger=”hover” info_content=””]Data and Identity[/x_button][/cs_column][cs_column fade=”false” fade_animation=”in” fade_animation_offset=”45px” fade_duration=”750″ type=”1/4″ style=”padding: 0px;”][x_button size=”global” block=”false” circle=”false” icon_only=”false” href=” https://www.dwrl.utexas.edu/2016/11/09/wearable-tech-and-metadata/” title=”” target=”” info=”none” info_place=”top” info_trigger=”hover” info_content=””]Wearables and Metadata[/x_button][/cs_column][/cs_row][/cs_section][cs_section parallax=”false” style=”margin: 0px;padding: 45px 0px;”][cs_row inner_container=”true” marginless_columns=”false” style=”margin: 0px auto;padding: 0px;”][cs_column fade=”false” fade_animation=”in” fade_animation_offset=”45px” fade_duration=”750″ type=”1/1″ style=”padding: 0px;”][cs_text]IMAGE CREDITS[/cs_text][/cs_column][/cs_row][/cs_section][/cs_content]


