Existentially, this lesson plan is about challenging student conceptions of information dissemination and questioning notions of universality embedded in web narratives of access. We like to think of the internet as a democratic space of unlimited maneuverability. But for many users, it is not. Here, we want students to consider the overwhelming prominence of visual, picture-based knowledge and ask who is excluded? Who cannot move freely in this space? Who is not granted access?
Effectively, this assignment asks students to translate visual information into text that can be read by a screen reader for users with visual impairments, moving from information that is viewed to info that is written to info that is heard aloud. It is designed to make students uncomfortable, requiring processing new information and adaptive decision-making to create something meaningful in unfamiliar confines. By writing alt-text for an infographic (don’t worry, we’ll get there), students participating in this activity will engage with meaning across diverse forms of media and in consideration of diverse audiences.
We know a lot of this content is unfamiliar terrain for professors. That’s fine. We have included numerous resources and (what we hope is) extensive explication in the following sections. The goal of this assignment is to explore and disclose the limits of our own perspectives and process-biases; we’re all along for the ride.
Learning Objectives
This lesson plan asks about composing across mediums. Students will here generate an exclusively aural text from an exclusively visual text where the act of writing out is the mediating communicative form. Within each version, your class will have to consider argument, structure, style, tone, and content in order to re-create and re-present essential information and meaning. They will have to make critical judgements about what about a text is important and what is not. They will be challenged by the non-linearity of the initial format and the necessity of translating into a coherent linear narrative. We aim for this lesson to:
- Guide students to think about relationships between content and delivery across multimedia forms
- Inspire students to consider access to information and barriers to access for diverse bodies
- Teach students to generate alt-text and accessible Microsoft Word Documents
Special thanks to UT Assistant Professor Casey Boyle whose Accessible Rhetorics class inspired and enabled its creation.
Required Materials
Computer with Microsoft Word (or some equivalent) and Adobe PDF Reader

Assignment Description
In class, the professor will lead students through a discussion of access and accessibility in online, vision-based environments with a focus on alt-text and screen reader options for people with visual impairments challenged by this graphic interface. We recommend pointing out the sheer variety of quantity of visual forms of information (including infographics) vs. other forms. (Feel free to extend this conversation beyond the web to the prominence of visual messaging in the world.) You might want to use the infographic above for some stats.
2) Use the resource links and “Skills Workshop” below to introduce alt-text and walk students through examples of moving from graphic messages to composing aural messages.
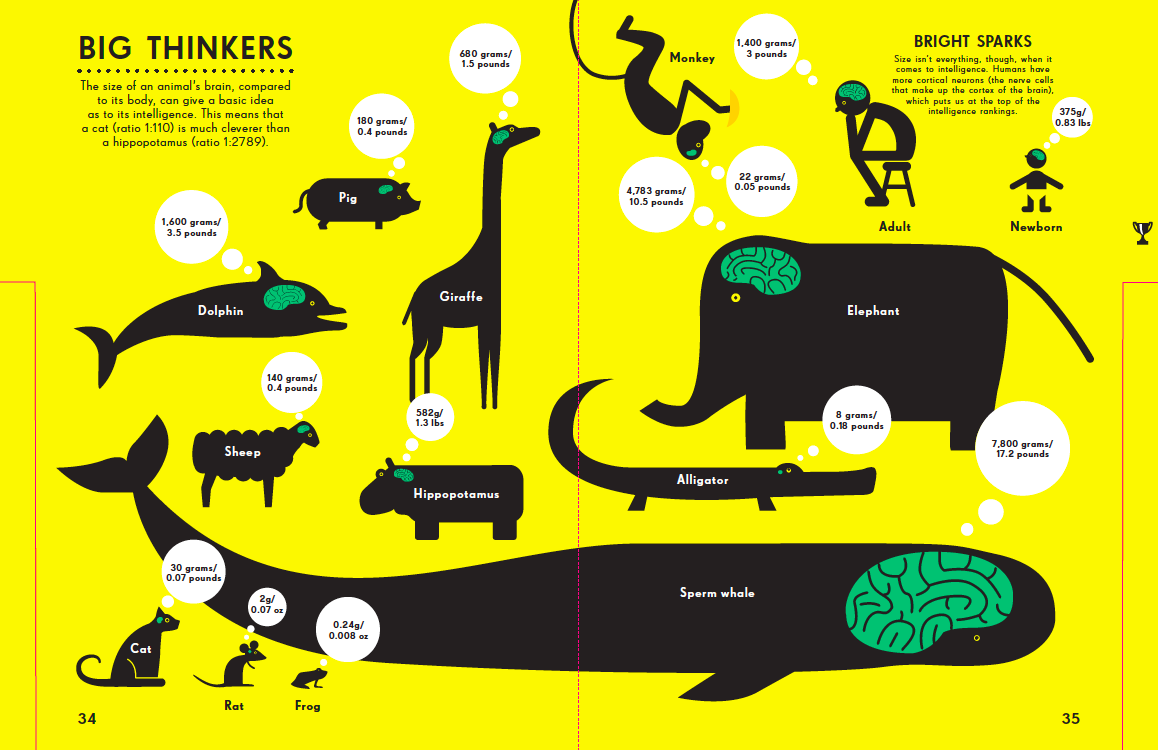
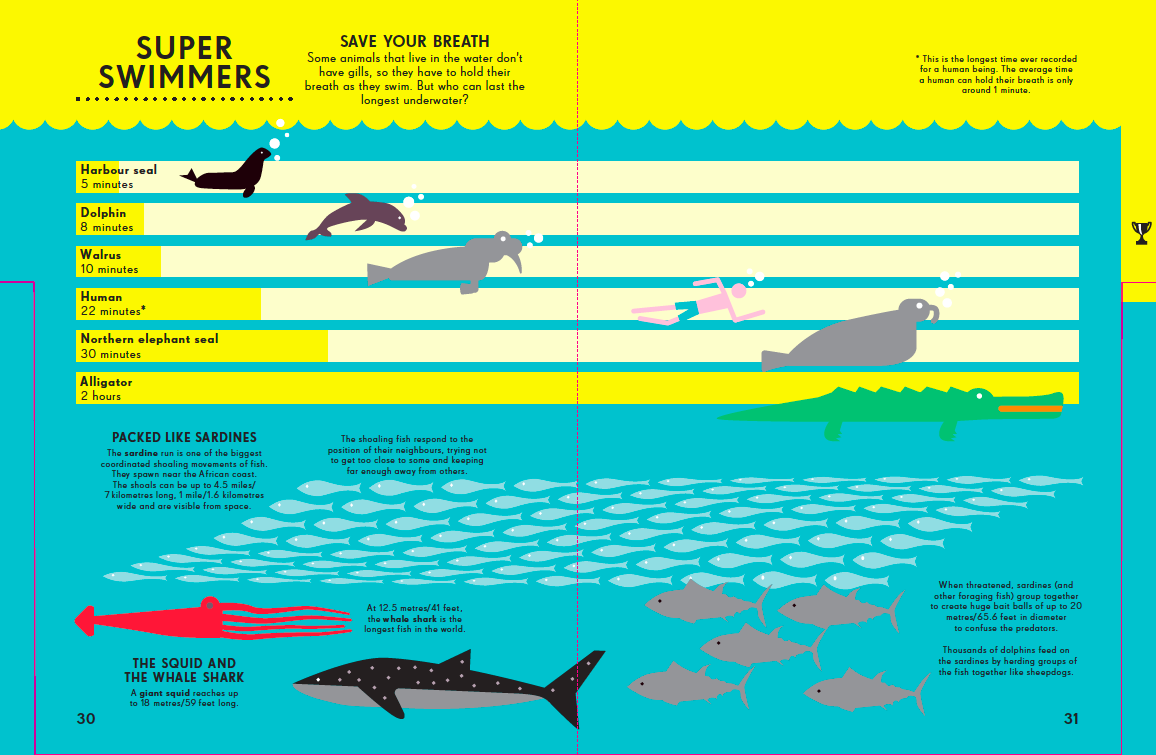
3) Ask students to pick an infographic to recreate/represent in traditional text form. We’ve provided three below from Animal Kingdom by Nicholas Blechman (an educational children’s book comprised of infographics) that are graphically dense but whose argument is not particularly complex or lengthy.
It’s up to you how complicated you want to make this assignment for students: engaging with pieces whose content is carried by graphic elements will require more translation of meaning into text; engaging with pieces that are more complex and have more components will require students to wrestle more with argument and structure and the movement from non-linearity to linearity in their representation.
We recommend two class periods for this lesson in order to activate rich discussion of access and give students time to process the newness of perspectives and forms.
FOR YOUR INFORMATION
What is an infographic? The image above is an infographic, albeit one that is already extremely text-heavy. In fact, in this particular infographic, the message is held in the written text and the visuals are almost purely decorative. Identifying which elements hold meaning will be one of your students’ main tasks in this exercise prior to translation. It is also important to point out to your students that this infographic–because it is an image file, because it’s a JPEG–is completely illegible to screen readers no matter how text-heavy it is. Therefore, one of their tasks will simply be repetition of existing text so it can be read by a screen reader and heard by a user. For more information about, examples of, and resources for infographics, check out this DWRL lesson plan.
What is alt-text? At its most basic, alt-text refers to the words that substitute an image online when the image, for whatever reason, is not viewable. Alt-text is read by screen readers to tell visually-impaired persons about graphic elements on a webpage.
Ways to start the conversation. For this discussion, we recommend downloading one of the alt-text plug-ins below and using it to explore and critique existing websites’ accessibility. Additionally, it might be interesting to Google “writing alt-text” and see what does and doesn’t come up; most websites do not mention accessibility or screen readers but focus on search engine optimization and text-as-replacement when an online image won’t load. Finally, students could also relate to material by discussing who else might be helped by more attention to and more effective use of at-text and other forms of multimedia versioning particularly considerations of lifestyle in addition to ability.
Alt-Text Prep
Web Accessibility in Mind
No More Excuses: The Definitive Guide to the Alt-Text Field
Techniques for Providing Useful Text Alternatives
BlogAccessibility.com
Links for Screen Readers
NVDA (Windows compatible)
 Illustrations from “Animal Kingdom”
Illustrations from “Animal Kingdom”
by Nicholas Blechman.

Skills Workshop
From Web Accessibility Initiative: Text alternatives (“alt text”) convey the purpose of an image, including pictures, illustrations, charts, etc. Text alternatives are used by people who do not see the image. Alt-text should be functional and provide an equivalent user experience, not necessarily describe the image. (For example, appropriate text alternative for a search button would be “search”, not “magnifying glass”.)
The text needs to convey the same meaning as the image. That is, if someone cannot see the image, they get the important information from the image in the alternative text. To determine if the alternative text is appropriate, you need to see the image and judge it in context. If an image conveys information useful for interacting with or understanding content, then it needs alternative text. If an image is merely decorative and people don’t need to know about the image. Determining what is necessary and unnecessary to translate can be extremely challenging.
If the image has complex information — such as charts or graphs — the image should have a short alt text to identify the image, and then the detailed description of the information should be provided.
“Web Accessibility Challenge” Infographic and Alt-Text Example
“Making Infographics Accessible” Infographic and Alt-Text Example
DWRL “Cool Tools: Piktochart” Infographic and Alt-Text Example
Project Describe: The American Museum of Natural History is crowdsourcing alt-text for its online image repository. It might be an awesome way for students to practice writing and critiquing alt-text.
Assessment Suggestions
For assessment and evaluation purposes, we recommend asking students to write 250-300 words about decisions they struggled with during their translation, speculate about what made these decisions so difficult, and then (possibly) offer perspective for how these decisions might affect the experience of their text for people with disabilities. Again, this exercise was designed to complicate notions of information universality, access, and equality. In this matter, any claim to expertise–any assumption to have masterful knowledge of the experience of others–is a violence. This is something we should all struggle with.




