A DWRL Practicum Online Module by Abby Burns. As a hard-of-hearing instructor who struggles intermittently with listening fatigue, there are days when keeping up with class discussion eats away at all of my energy (or requires more energy than I have), diminishing my capacity to respond in real time. One...
Proposal Assignment
You will write a persuasive argument proposing a course of action to address your chosen local controversy. This essay should acknowledge different viewpoints and recommend a solution that could convince multiple stakeholders. The project could be a more practical proposal, like one that would be aimed at the city council or...
Student Essay AI Co-Writing Public Demonstration
This is a small public demonstration of artificial intelligence (AI) co-writing in classroom contexts. The essays collected here respond to a proposal writing assignment assigned as part of the first-year composition course at the University of Texas at Austin. Each sample essay includes the final revised essay and all prompts...
Flash Fellowship: The Re-lineator
My flash fellowship, the re-lineator, will be a digital pedagogical tool for poets, scholars, and students of poetry who are interested in exploring the interpretive possibilities posed by altering a poem’s line break. The basic premise of the re-lineator is to create a web app that will allow students of...
Lesson Plan: Teaching Context with Video Creation
Undergraduate students sometimes have trouble leveraging historical context to the end of persuasion. Reasons for this include that they may not see contextualizing (including the use of historical context) as a discrete and substantial task worthy of the same creative intellectual effort given the construction of arguments. That contextualizing is...
Wearables Lesson Plan: Yelp
Yelp is a virtual marketplace that has been shaping our spatial orientation for many years, since it was founded in 2004 and has increasingly expanded worldwide since 2009. Despite its vast impact on our daily life, its digital rhetoric has hardly been researched and is usually taken for granted without...
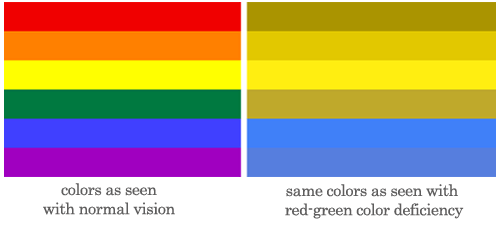
Accessible Data Visualizations
Are you reading this blog post from computer screen or an screen reader? Did you need to adjust the font or text size, screen brightness, or filter the interface through a browser extension or rely on an app like Accessibility to access this information? In her entry on "Access" in Keywords...
Lesson Plan: Visualizing Difference with Tableau Public
In his much referenced TED Talk, David McCandless says that “if you start working with [data] and playing with it in a certain way, interesting things can appear and different patterns can be revealed” (5:57-6:14). And Virginia Kuhn argues that there are “two main uses for information visualization: discovery and...
Lesson Plan: Visualizing Sound by Captioning Nonspeech Sounds
Although closed-captioning is usually thought of in terms of accessibility, it also highlights the larger rhetorical significance of sound—a significance which is most notably taken up in sound studies. The convergence of rhetoric with sound studies has become increasingly salient to rhetorical theory as noted in the review essay “Auscultating...
Lesson Plan: Viewing>writing>listening Pedagogical Versions of Access
Existentially, this lesson plan is about challenging student conceptions of information dissemination and questioning notions of universality embedded in web narratives of access. We like to think of the internet as a democratic space of unlimited maneuverability. But for many users, it is not. Here, we want students to consider...